
A travel itinerary recommendation App
Travel App | Academic Project
Duration
Mar 2023 - May 2023 (10 weeks)
Role
UX Designer, UX Researcher & Visual Designer
Tools
Figma, Canva

Problem
Travelers often look for quick itinerary solutions while planning out their visits whether it is for vacations or business. My team and I decided to create an application—mobile and watch versions—that will assist a traveller plan their entire experience. This application specifically will provide travel itineraries to those who enjoy travelling.
Solution
We decided to create an application—mobile and watch versions—that will assist a traveler plan their entire experience. This application specifically will provide travel itineraries to create a personalized travel experience by knowing the user more closely. The application would allow for interconnectedness amongst individuals such as friends and family members to create an intuitive experience that is hassle-free.





Design Process
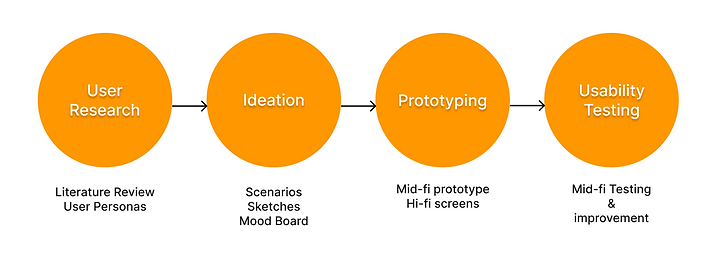
We came up with a simple but iterative process for the design.

User Research
We conducted some light user research. We came up with real problems in this area. We eventually created personas based on the insights.
LITERATURE REVIEW
After performing some desktop research I found that when people have problems planning itineraries it is called nothing but The Tourist Travel Decision Problem (TTDP) [Ref: The Mobile Tourist Guide: An OR Opportunity | SpringerLink]. TTDP involves crafting a travel itinerary that includes visits to various Points of Interest (POIs) while adhering to constraints such as time, transportation limitations, budgetary considerations, and the preferences of the tourists, among other factors [Ref: A systematic literature review for the tourist trip design problem: Extensions, solution techniques and future research lines - ScienceDirect].
FINDINGS
Findings interpreted from the paper for the scope of this project:
-
There is a need for a personalized travel itinerary plan that considers the travelers’ context.
-
People love to travel in groups.
-
Real-time conditions at the destination is appreciated to avoid delays.
PERSONAS
We created two personas to target the people who plan their vacations on their own and for their family. Our design solution can be used by a wide number of people and hence we came up with a mommanager and a solo traveller.
PROBLEM STATEMENT
How might we help travelers make a personalized itinerary for their travel plans?
Ideation
SCENARIOS
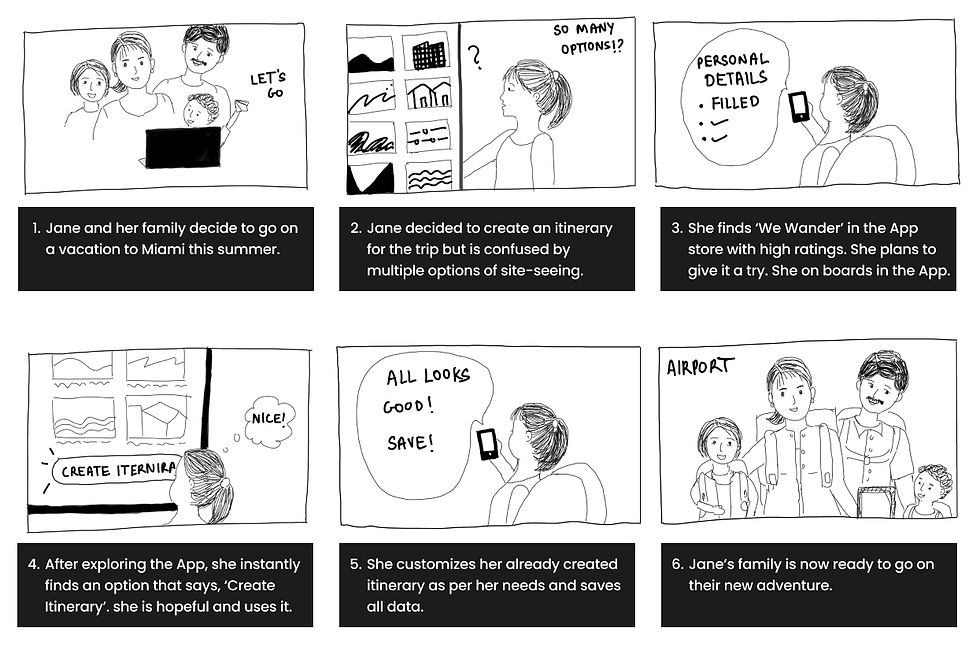
We came up a scenario where we could cater to the needs of the personas and the users of this App.
.jpg)
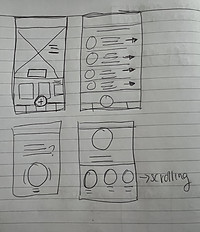
LO-FI SKETCHES
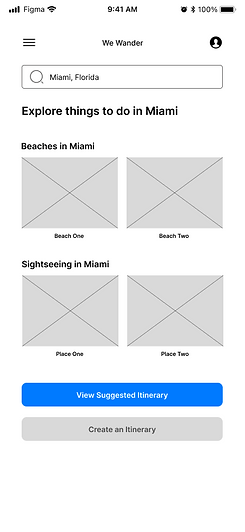
Lo-fi sketches were done by all team members with a timer of 10 minutes. This helped us come up with ideas and focus on one thing at a time. The ideas were then discussed and referred further in the process to create the mid-fi prototype.





After creating lo-fi sketches, it was time to vote on everyone’s solution ideas and select one to go ahead and create a working prototype. After collecting the ideas on a whiteboard, we voted on each other’s ideas and the most voted idea was chosen for the next phase in the design.
PROTOTYPING
MID-FI PROTOYPES
The Mid-fi prototype was created after mid-fi sketches using Figma. The purpose here was to test the prototype, get it wrong at first and then improve it before moving to visual design. We created a narrative prototype which can be useful for presenting to the stakeholders and other multi-disciplinary teams.

Sorry, please play this sound icon for audio.
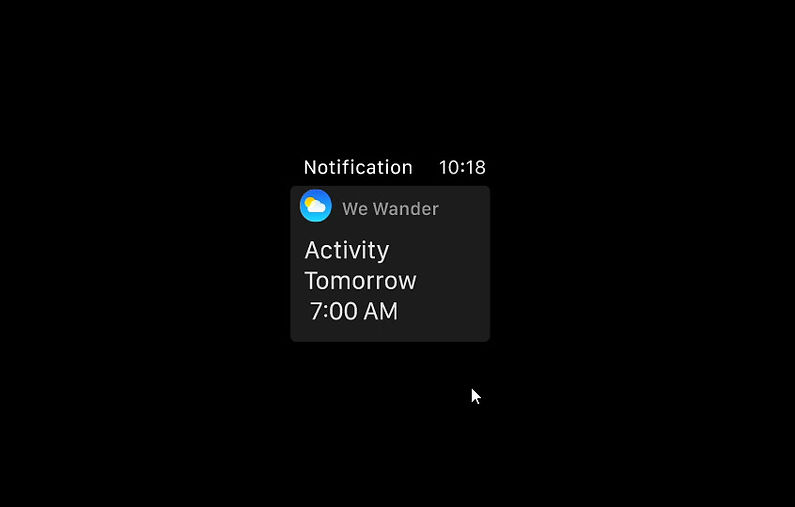
Smartwatch: View the activity and delete it

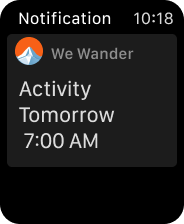
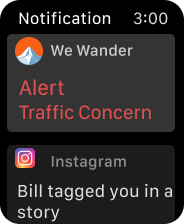
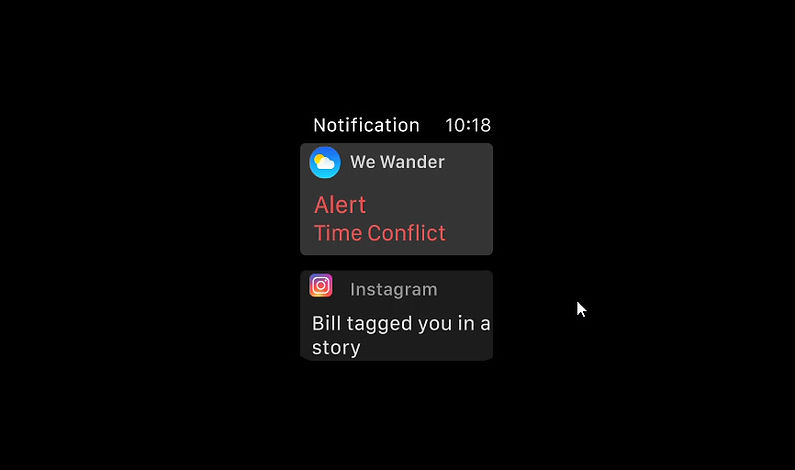
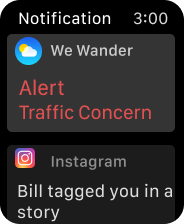
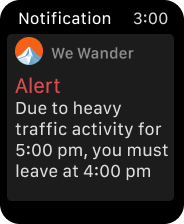
Flow 4 for smartwatch: View real time alert notification

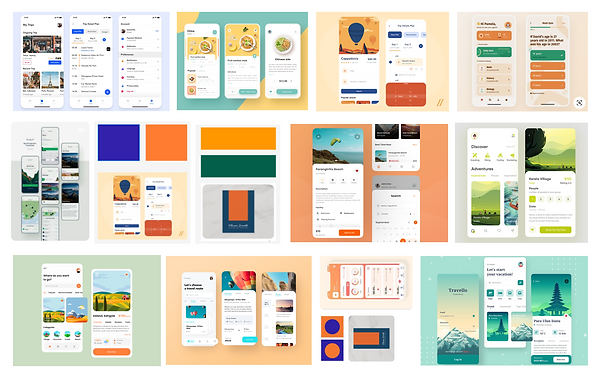
MOODBOARDING
Mood board helped us get an essence of what designs (colors, font and interaction design) is currently present online to get some inspiration for our designs.

STYLE GUIDE
After trying a lot of combinations of the color palates and fonts, we came up with a style guide that was used consistently throughout the hi-fidelity app design.

Testing
Testing of mid-fi prototype for both mobile and smartwatch was done with 8 participants over Zoom.
FINDINGS
-
80% found the mobile app to be easy and useful.
-
35% of them had some similar suggestions and questions.
-
90% found the smartwatch app to be easy to use with minor changes.
IMPROVEMENTS
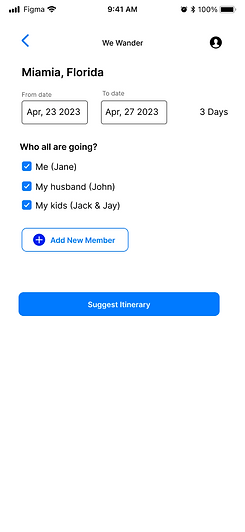
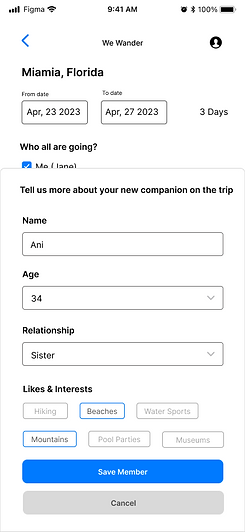
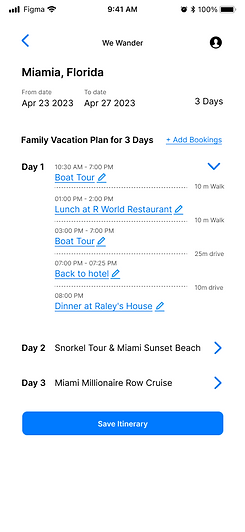
Mobile Design


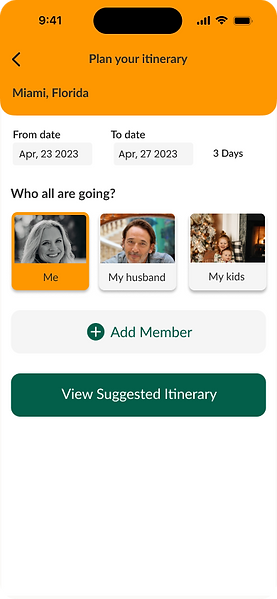
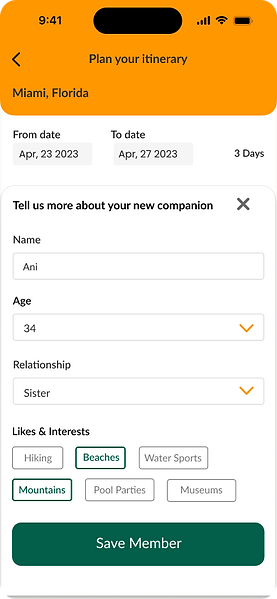
1. Added input fields that are editable and a button to add new member to the trip.
2. Added a new member to the trip along with their basic details.



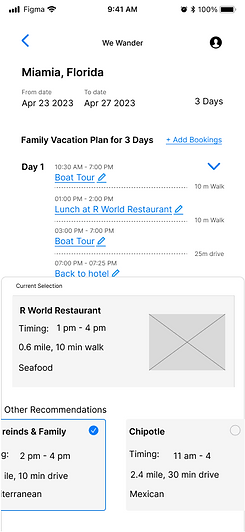
3. Edit icon to indicate that the restaurant and all other itinerary items are editable.
4. Emphasized the ‘View suggested Itinerary’ button and have the ‘Create Itinerary’ as a secondary button.
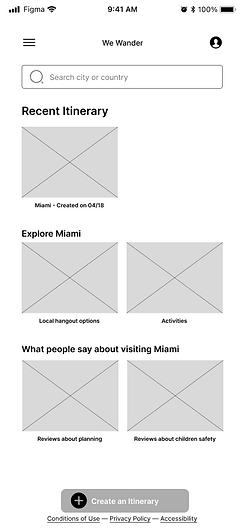
5. Emphasized on ‘Recent Itinerary’ and removed ‘Booked tickets yet?’ to avoid confusion.
6 & 7. After making a selection, removed the cancel interaction and provided feedback, ‘selection saved’ to indicate that the new restaurant was saved.


Smartwatch Design
Added correct alert message in notifications.


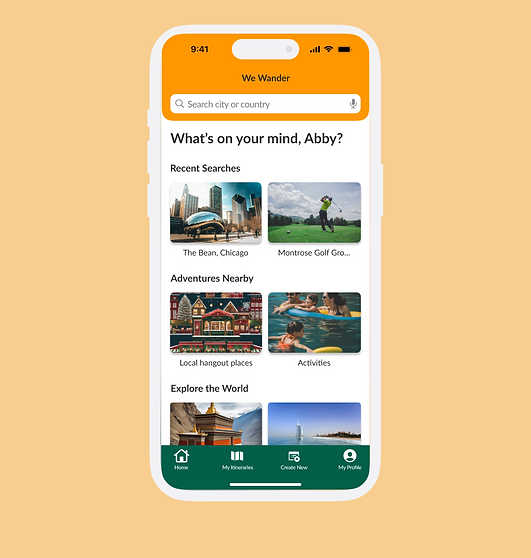
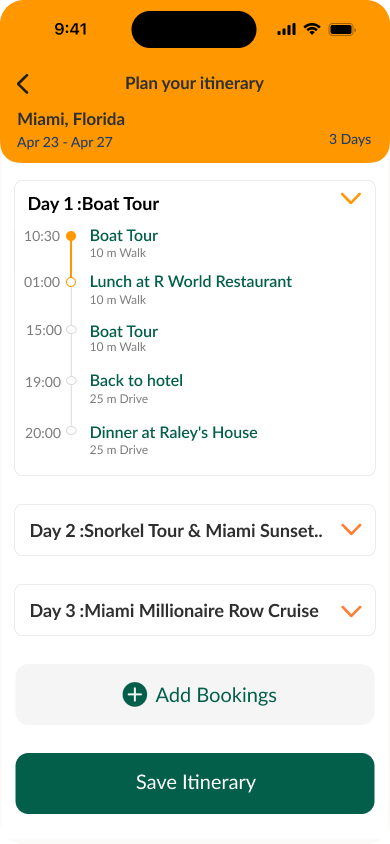
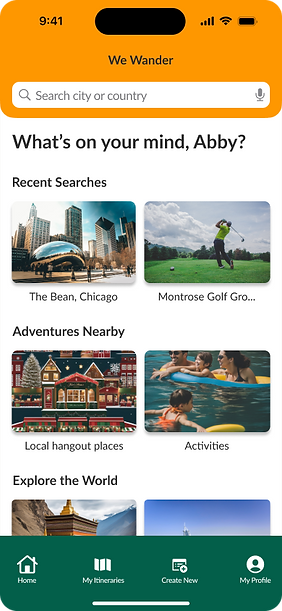
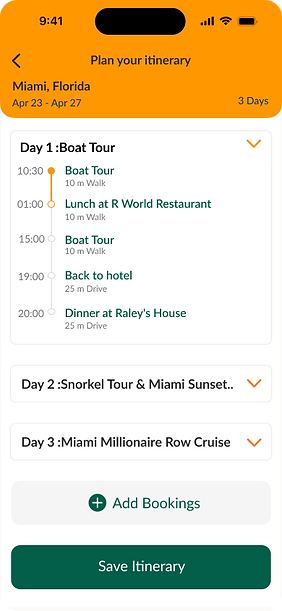
Design Solution
Design solution had a pivot. Originally, the idea was to create Android based screens. But after researching about various Apps and the majority of people using iOS in the country, we decided to create final design for the iOS. The solution shown below is a result of multiple revisions on the previous versions.
MOBILE DESIGN





SMART WATCH DESIGN






Key Learnings
-
Pivoting from Android to iOS was challenging but it was interesting to learn on the go in a very limited amount of time.
-
Gathering essential information about the real need of users in this prototype heavy project was challenging but I was able to do secondary research and gain useful insights.